40 google maps marker label class
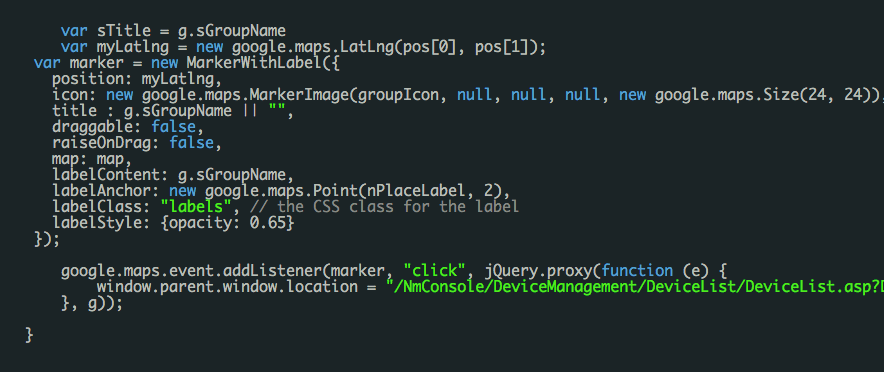
Google map with labelled markers | Cheppers The labels should be shown by default. The HTML title, (which is provided by the title parameter of Maps Marker), can’t help. So we started to examine the InfoWindow () object of Google Map. However, this was an aberration because it opened its box only by clicking on the marker. The next step brought us closer to the desired goal. Modify Marker Label CSS Property - Google Groups Aug 13, 2012 · to google-map...@googlegroups.com From you code snippet it's impossible to say if you have an element with the ID of labels, which is what you are looking for in the changeWidth function. You are setting a CLASS for the "labelClass" on the marker, maybe the ID is set elsewhere?
How to style marker labels? · Issue #307 · xkjyeah/vue-google-... Jan 30, 2018 · How to style marker labels? · Issue #307 · xkjyeah/vue-google-maps · GitHub xkjyeah / vue-google-maps Public forked from GuillaumeLeclerc/vue-google-maps Notifications Fork 660 Star Actions Projects 1 Wiki Security Insights How to style marker labels? #307 Open kps1ny opened this issue on Jan 30, 2018 · 5 comments kps1ny commented on Jan 30, 2018

Google maps marker label class
3 Easy Ways to Add a Marker in Google Maps - wikiHow Jan 27, 2023 · Open Google Maps. Tap the Google Maps app icon, which resembles a red location marker on a road map. This will open the map view if you're signed into maps. If prompted, select a Google account and/or sign in before continuing. 2 Find a location on the map. How to Create a Custom Map in Google Maps - How-To Geek Sep 27, 2021 · In the “Your Places” menu that appears on the left, click the “Maps” tab. At the bottom of the menu, select the “Create Map” button. The map creation window will appear in a new tab. To name it, select the “Untitled map” text at the top of the menu on the left. In the “Edit map title and description” menu, add a name and ... Google Maps V3 marker with label - Stack Overflow May 25, 2016 · You can now create your label marker like this: var marker = new google.maps.Marker ( { position: new google.maps.LatLng (result.latitude, result.longitude), icon: markerIcon, label: { text: 'A' } }); If you would like to see the 1 character restriction removed, please vote for this issue. Update October 2016:
Google maps marker label class. javascript - Google Maps api - label for markers - Stack Overflow Mar 9, 2015 · // A way to create a GoogleMap marker with text enter code here var marker = new google.maps.Marker ( {position: new google.maps.LatLng (35.1,32), title: "My Custom Marker" }); var cnv=document.createElement ("canvas"); var cntx = cnv.getContext ("2d"); cnv.width=50; cnv.height=50; cntx.fillText ("Hello World!",10,10); marker.setIcon … Google Maps V3 marker with label - Stack Overflow May 25, 2016 · You can now create your label marker like this: var marker = new google.maps.Marker ( { position: new google.maps.LatLng (result.latitude, result.longitude), icon: markerIcon, label: { text: 'A' } }); If you would like to see the 1 character restriction removed, please vote for this issue. Update October 2016: How to Create a Custom Map in Google Maps - How-To Geek Sep 27, 2021 · In the “Your Places” menu that appears on the left, click the “Maps” tab. At the bottom of the menu, select the “Create Map” button. The map creation window will appear in a new tab. To name it, select the “Untitled map” text at the top of the menu on the left. In the “Edit map title and description” menu, add a name and ... 3 Easy Ways to Add a Marker in Google Maps - wikiHow Jan 27, 2023 · Open Google Maps. Tap the Google Maps app icon, which resembles a red location marker on a road map. This will open the map view if you're signed into maps. If prompted, select a Google account and/or sign in before continuing. 2 Find a location on the map.
































Komentar
Posting Komentar