39 label color kivy
How to make a kivy label multiline text? - GeeksforGeeks Install kivy on your pc using cmd command "pip install kivy". Import kivy and its App module as shown in the example below. Create a class that inherits the App module. Define a build method in the class and define the label you want to create in this method and then return the label. Create an object for the class. Change button or label text color in kivy - Stack Overflow Change button or label text color in kivy Ask Question Asked 9 years, 2 months ago Modified 10 months ago Viewed 54k times 22 I'm following this kivy book, and while I can understand how to change the background color of buttons, I haven't found the keyword to change the text color. I saw this and other questions. Here's my code:
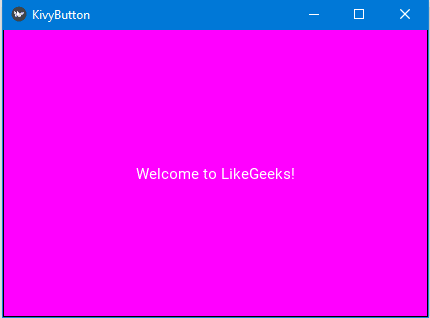
Two Ways To Change Background Colors - Python Kivy GUI Tutorial #11 Changing the background color of your app is a pretty fundamental thing in GUI programming and with Kivy it's pretty easy. I'll show you how to do it in your Kivy language file using a Canvas and a Rectangle, and I'll also show you a second way to do it in your actual python file using kivy.core.window. Python Code: bg.py. GitHub Code: bg.py.

Label color kivy
Kivy Part 5 - Label Properties - Prospero Coder The label has a text property. This is a special Kivy property, not to be confused with the regular Python property. We're going to use Kivy properties a lot, and even create our own ones, just bear with me. Anyway, the Label class has some more properties. Themes and Color Palettes in KivyMD - GeeksforGeeks Themes in KivyMD: In order to make our application more attractive and simple to use we can use themes and different colors for our app. For changing Theme color the App Module has inbuilt function theme_cls. theme_cls.theme_style: It has 2 options-dark and light. Syntax: self.theme_cls.theme_style="Dark" or "Light". How to Change the Color/Shape of Kivy Buttons & Labels Rachela. 23 Followers. I am a librarian and new computer programmer creating an app with Python and Kivy to document the plants in my garden. Follow.
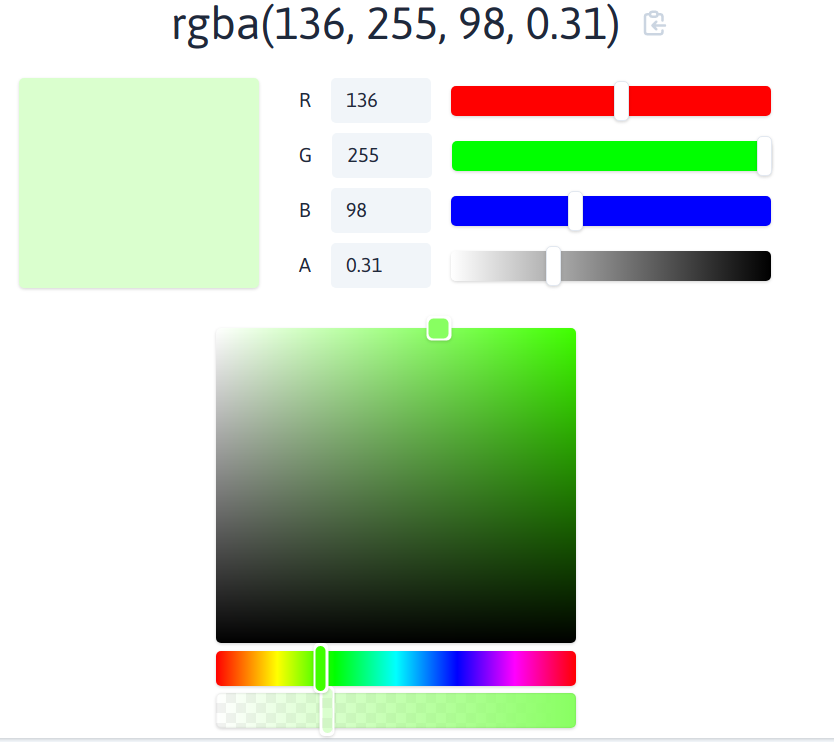
Label color kivy. Changing Kivy Button Colors - Python Kivy GUI Tutorial #7 In this video I'll show you how to change the color of buttons with Kivy. Kivy uses a kind of weird color system that looks like this (1,1,1,1) where each of those 1's represents a color (Red, Green, Blue, and Alpha). To choose colors, divide the RGB value you want by 255.0 to get the kivy color code. I'll also show you a hacky way to use ... kivy.uix.label — Kivy 2.1.0 documentation kivy.uix.label — Kivy 2.1.0 documentation Guides Garden API Reference PDF Wiki Version Quick search Go Gallery of Examples Gallery 3D Rotating Monkey Head Widget animation Suite of Application Builders Application example using build() + return Application built from a .kv file Application from a .kv in a Template Directory Camera Example Label — Kivy 2.2.0.dev0 documentation Label — Kivy 2.2.0.dev0 documentation Label ¶ The Label widget is for rendering text: # hello world text l = Label(text='Hello world') # unicode text; can only display glyphs that are available in the font l = Label(text='Hello world ' + chr(2764)) # multiline text l = Label(text='Multi\nLine') # size l = Label(text='Hello world', font_size='20sp') Label — KivyMD documentation - Read the Docs To use a custom color for MDLabel, use a theme 'Custom' . After that, you can specify the desired color in the rgba format in the text_color parameter: MDLabel: text: "Custom color" halign: "center" theme_text_color: "Custom" text_color: 0, 0, 1, 1. MDLabel provides standard font styles for labels. To do this, specify the name of the ...
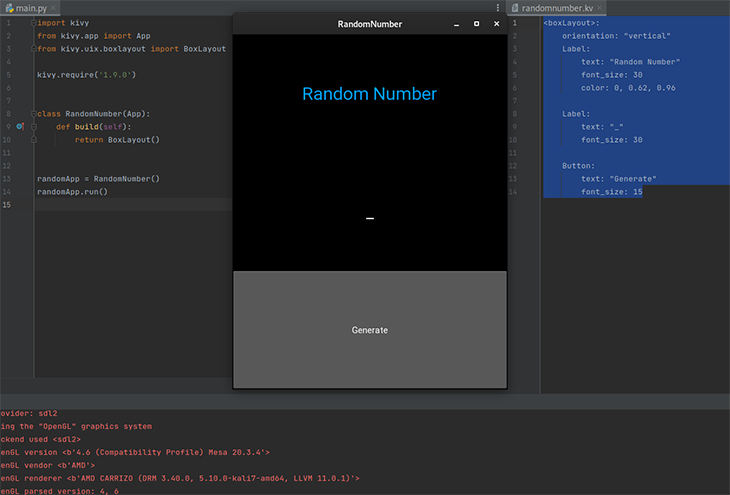
Change button color in kivy using .kv file - GeeksforGeeks background_color: There is a property name background color which is used to change the color of the button in kivy python. The background-color kivy property sets the background color of an element. The background-color property is specified as a single color value. Syntax: background_color: 1, 0, 0, 1 Label — Kivy 2.1.0 documentation Module: kivy.uix.label Added in 1.0.0 The Label widget is for rendering text: # hello world text l = Label(text='Hello world') # unicode text; can only display glyphs that are available in the font l = Label(text='Hello world ' + chr(2764)) # multiline text l = Label(text='Multi\nLine') # size l = Label(text='Hello world', font_size='20sp') How can I create a Kivy app with a mouse shader like in p5.js? So far, I have created mouse cursor trail which changes color every 3 seconds: from kivy.app import App from kivy.graphics import Color, Line from kivy.uix.widget import Widget from kivy.uix.label import Label from kivy.core.window import Window from kivy.clock import Clock from kivy import Config Config.read ("config.ini") class MyGrid (Widget ... Python | Add Label to a kivy window - GeeksforGeeks How to add a label ? 1) import kivy 2) import kivy App 3) import label 4) set minimum version (optional) 5) Extend the App class 6) overwrite the build function 7) Add and return label 8) Run the instance of class Below is the code: Python3 import kivy kivy.require ("1.9.1") from kivy.app import App from kivy.uix.label import Label
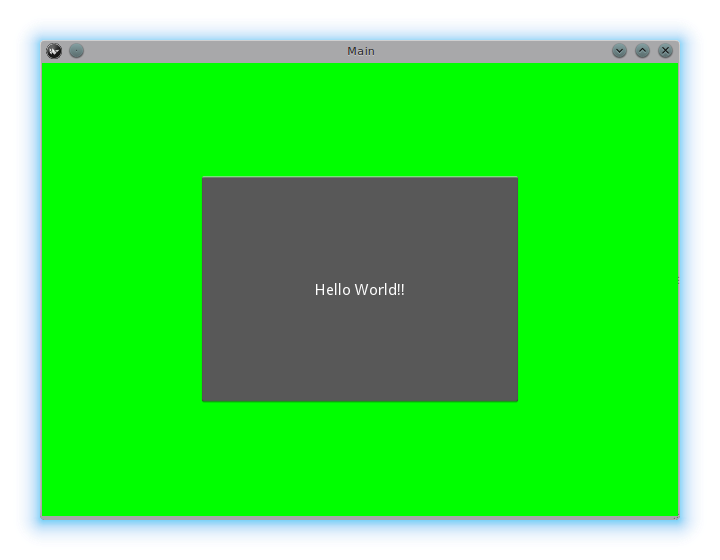
Change button Color in Kivy - GeeksforGeeks Basic Approach to follow while changing button color: 1) import kivy 2) import kivyApp 3) import all needed 4) set minimum version (optional) 5) Add widgets 6) Add buttons at set their colors 6) Extend the class 7) Return layout 8) Run an instance of the class Kivy Tutorial - Learn Kivy with Examples. Change Background And Text Colors of Label - Python Kivy GUI Tutorial ... Changing the background color and text color of a Kivy Label is a little more complicated than changing the color of other widgets. We need to set a Canvas and create a rectangle first. We'll also look at making text bold and italic, as well as giving it a shadow background! Python Code: label_color.py GitHub Code: label_color.py Label - KivyMD 1.2.0.dev0 documentation - Read the Docs Label - KivyMD 1.2.0.dev0 documentation Label # The MDLabel widget is for rendering text. MDLabel MDIcon MDLabel # Class MDLabel inherited from the Label class but for MDLabel the text_size parameter is (self.width, None) and default is positioned on the left: Declarative KV style Declarative Python style Label — Kivy 2.0.0 documentation from kivy.app import App from kivy.uix.label import Label from kivy.clock import Clock from kivy.graphics import Color, Rectangle class TestApp (App): @staticmethod def get_x (label, ref_x): """ Return the x value of the ref/anchor relative to the canvas """ return label. center_x-label. texture_size [0] * 0.5 + ref_x @staticmethod def get_y ...
Kivy Label (or widget) with background color property Kivy Label (or widget) with background color property. You probably have noticed that there are many widgets in Kivy that lack a property to set the background color. This is mainly because the widgets of Kivy are thought to be the simplest as possible to avoid unnecessary overload. The good news is that extend and create new widgets in Kivy is ...
Python Kivyの使い方① ~Kv Languageの基本~ - Qiita Label()はKivyのwidget( グラフィカルユーザインタフェースを構成する部品要素、およびその集まり)の一つです。Kivyはパーツ、レイアウトなどのwidgetを組み合わせてGUIを作成します。 またウィンドウの右上のタイトルに「Test」と表示されています。
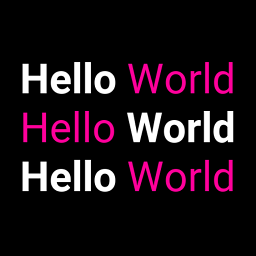
How to change the font and color of a Kivy label kivy How to change the font and color of a Kivy label Chris Zichko This shot will go over how to change the font and color of a label in Kivy. There is a lot to cover for both of these operations, but I will try to condense them and be as clear as possible. Before we start, I am going to show how to do this in the Kivy design language.
How to Change the Color/Shape of Kivy Buttons & Labels Rachela. 23 Followers. I am a librarian and new computer programmer creating an app with Python and Kivy to document the plants in my garden. Follow.
Themes and Color Palettes in KivyMD - GeeksforGeeks Themes in KivyMD: In order to make our application more attractive and simple to use we can use themes and different colors for our app. For changing Theme color the App Module has inbuilt function theme_cls. theme_cls.theme_style: It has 2 options-dark and light. Syntax: self.theme_cls.theme_style="Dark" or "Light".
Kivy Part 5 - Label Properties - Prospero Coder The label has a text property. This is a special Kivy property, not to be confused with the regular Python property. We're going to use Kivy properties a lot, and even create our own ones, just bear with me. Anyway, the Label class has some more properties.

































Komentar
Posting Komentar