41 google maps add label to marker
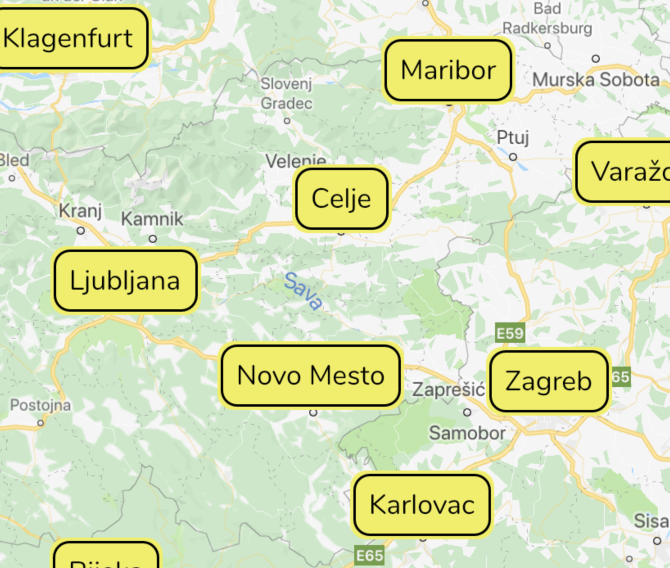
developers.google.com › maps › documentationGoogle Maps Platform Documentation | Maps JavaScript API ... Feb 09, 2022 · Display the default Google Maps marker, or add your own custom-styled markers. ... "missingTheInformationINeed", "label":"Missing the information I need ... Labels meets markers with the Google Maps JavaScript API The label property allows you to pass a letter, number, or any other character to your map markers, creating a map that is easier to navigate and read. For example, to add the label A on a markers, you would add "label" to the pin you would like to mark: var marker = new google.maps.Marker({// Supply map and position params as usual. label ...
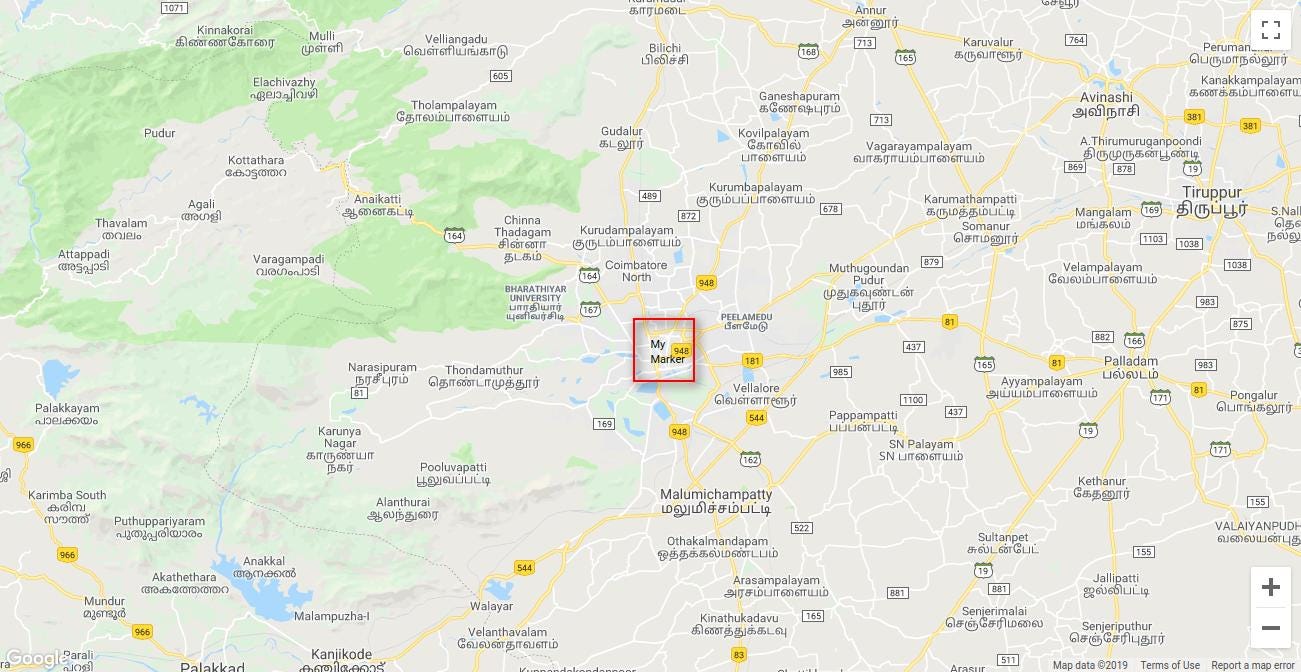
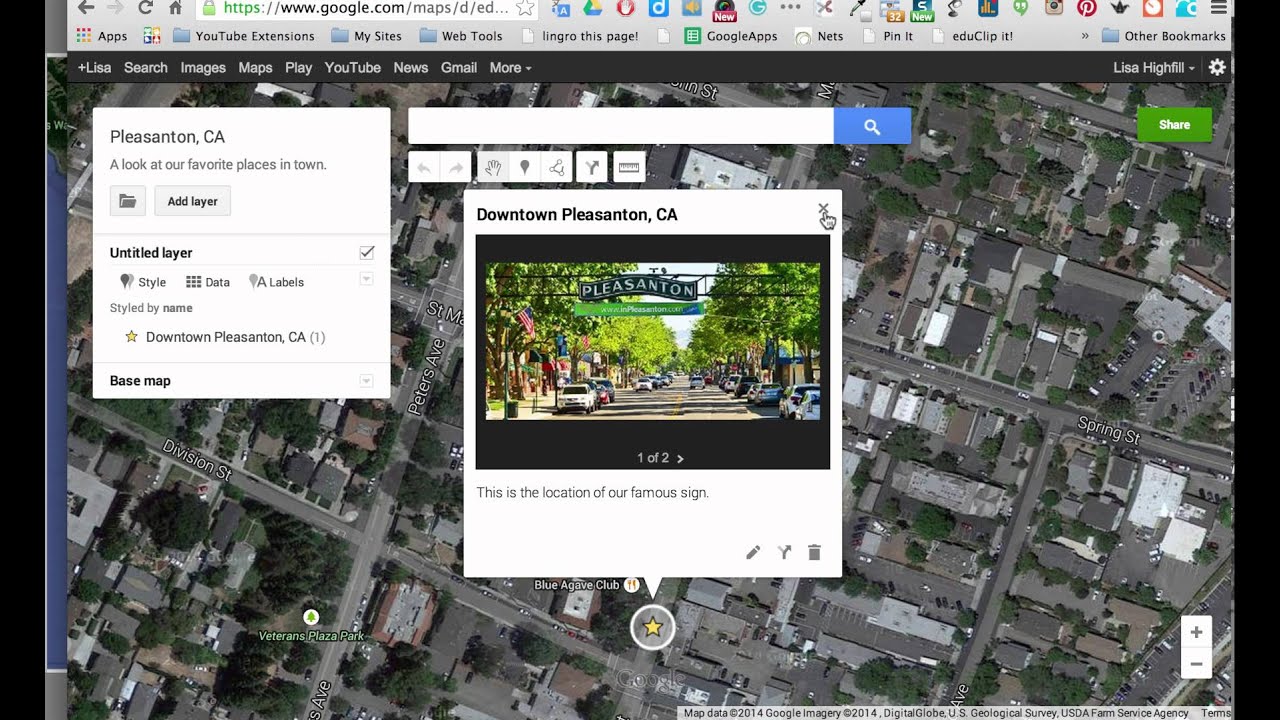
support.google.com › mymaps › answerAdd places to your map - Computer - My Maps Help - Google You can add important places by searching for locations or drawing them directly on the map. Add a place. On your computer, sign in to My Maps. Open or create a map. A map can have up to 10,000 lines, shapes, or places. Click Add marker . Select a layer and click where to put the place. A layer can have 2,000 lines, shapes, or places.

Google maps add label to marker
6 Ways to Add a Marker in Google Maps - wikiHow Click the icon with three dots next to the list you want to add a location marker to. This displays a pop-up menu. To create a new list, click the blue icon with the plus sign (+) in the lower-right corner of the menu to the left. 6 Click Edit list. This displays all the locations in the lists with some editing options. 7 Click + Add a place. List Of 8 Useful WordPress Google Maps Plugins In 2022 Another WordPress Google Maps Plugin you need to check out is 10Web Map Builder for Google Maps. In other words, this plugin enables you to add unlimited maps to your website simply and quickly. Further, it comes with a lot of essential features such as geolocation feature, store locator, layers, unlimited markers, etc. Marker Labels | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels...
Google maps add label to marker. Markers | Maps JavaScript API | Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an... EOF Google maps: Add marker label and red dot point under ... - JSFiddle Map(document.getElementById('map'), {. 7. zoom: 14,. 8. center: coordinates,. 9. scrollwheel: false. 10. }); 11. var measle = new google.maps.Marker({. Google Maps API v3 - Marker label - CodePen Simple explanation of how to add a map to a website using Google Maps API v3...
wordpress.org › plugins › wp-google-mapsWP Go Maps (formerly WP Google Maps) - WordPress.org Adding your first map marker. To add a marker to your Google map, scroll to below the map in your admin section and enter the address or GPS location in the Address input field. Click “Add Marker” and WP Go Maps will add your marker to the address you specified. Setting up a Google Maps Store Locator Google map with labelled markers | Cheppers The map parameter connects to the defined Google Map object, (i.e these are the two required parameters of a marker object). You can define a unique image as an icon by the icon attributes. The title option works as a classic HTML-title attributes. var locations = [. ['Label 1', 47.453740, 19.142052], Multiple marker with labels in google map - Dotnetbull In this article you will see how to add multiple marker with label in google map (marker with label text), you can write your custom marker label text or use inbuilt A-Z marker icon , custom marker css and info window that will display on clicking marker. Below is the two method that will add multiple marker in google map. support.google.com › maps › answerReport data or content errors on Google Maps You can publicly add missing places like public landmarks, coffee shops, or other local businesses to the map. Learn more about adding a missing place in maps. You can add or edit information about a place or business, like the name, address, hours or other facts. Learn more about adding or editing information about a place.
How to Add Multiple Labels on Google Maps - Guiding Tech While Google Maps keeps evolving, it lets you add a marker for your home and work location. So if you want to mark more important places, Google Maps lets you add multiple labels or markers.... developers.google.com › maps › documentationMarker Clustering | Maps JavaScript API | Google Developers Sep 26, 2022 · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map. Give a place a private label - Computer - Google Maps Help To add a label, follow the steps below. Computer Android iPhone & iPad Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to give a... Google maps Marker Label with multiple characters - Stack Overflow Mar 10, 2016 ... var marker = new google.maps.Marker({ position: latLon, label: { text: 'A123' }, ...
Add Marker Label to google maps marker - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
› google-maps-in-react-exampleGoogle Maps in React with Places Search Bar, Draggable ... Apr 15, 2022 · Finally, we’are done with the implementation of Google Maps in React application. Here we discussed how to add draggable Marker in Google map with Autocomplete place search. The draggable marker doesn’t work on touch devices so we used the map click event to update the Marker’s position when a user taps anywhere on the map.
Give a place a private label - Android - Google Maps Help Open the Google Maps app Maps . · Tap Saved Save place . Under "Your lists," tap Labeled. · Tap the label you want to edit. · At the bottom, tap the place's name ...
Adding labels and icons on google maps markers - Stack Overflow Here is a probably more robust and extendable solution that makes use of an array holding your locations (markers), and a single InfoWindow object. With this, you can add as many locations as you need without having to duplicate the rest of the code... function initialize () { var myLatlng = new google.maps.LatLng (-26.322402, 31.142249); var ...
Managing markers, labels, and POI collisions | Maps JavaScript API Use the MarkerOptions . collisionBehavior property to specify priority on a marker. Use one of the following values: REQUIRED - Default. Requires display of ...
googlemaps/js-markerwithlabel: Google Maps Marker with Label When adding via unpkg, the marker with labels can be accessed at new markerWithLabel.MarkerWithLabel() . A version can be specified by using ...
Marker Labels | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels...
List Of 8 Useful WordPress Google Maps Plugins In 2022 Another WordPress Google Maps Plugin you need to check out is 10Web Map Builder for Google Maps. In other words, this plugin enables you to add unlimited maps to your website simply and quickly. Further, it comes with a lot of essential features such as geolocation feature, store locator, layers, unlimited markers, etc.
6 Ways to Add a Marker in Google Maps - wikiHow Click the icon with three dots next to the list you want to add a location marker to. This displays a pop-up menu. To create a new list, click the blue icon with the plus sign (+) in the lower-right corner of the menu to the left. 6 Click Edit list. This displays all the locations in the lists with some editing options. 7 Click + Add a place.





































Komentar
Posting Komentar